今回は header部分のカスタマイズしていきます
headじゃなく headerの話ですよw
今回はスマホ版デザインで 紹介していきます
(PC版やることは同じ)
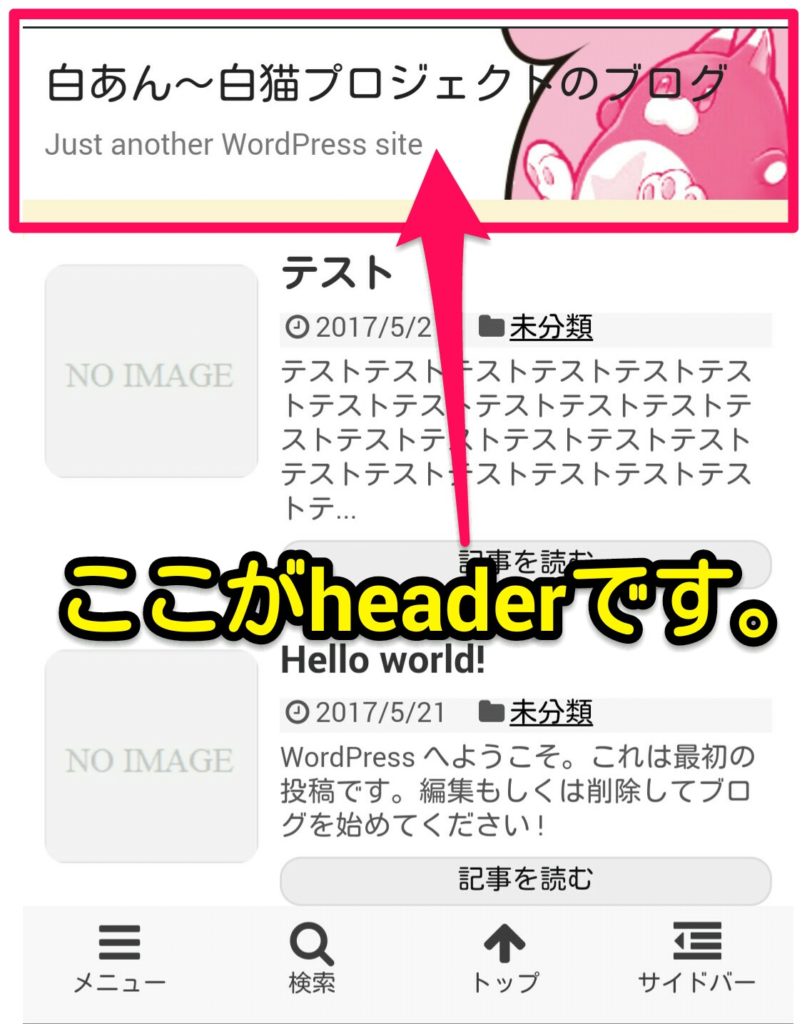
headerって どこよ?

ページ最上部の 部分です。最初に目に入る ブログの顔と言える部分ですね。
トップページだけではなく 全ページ同じheaderに するつもりです。
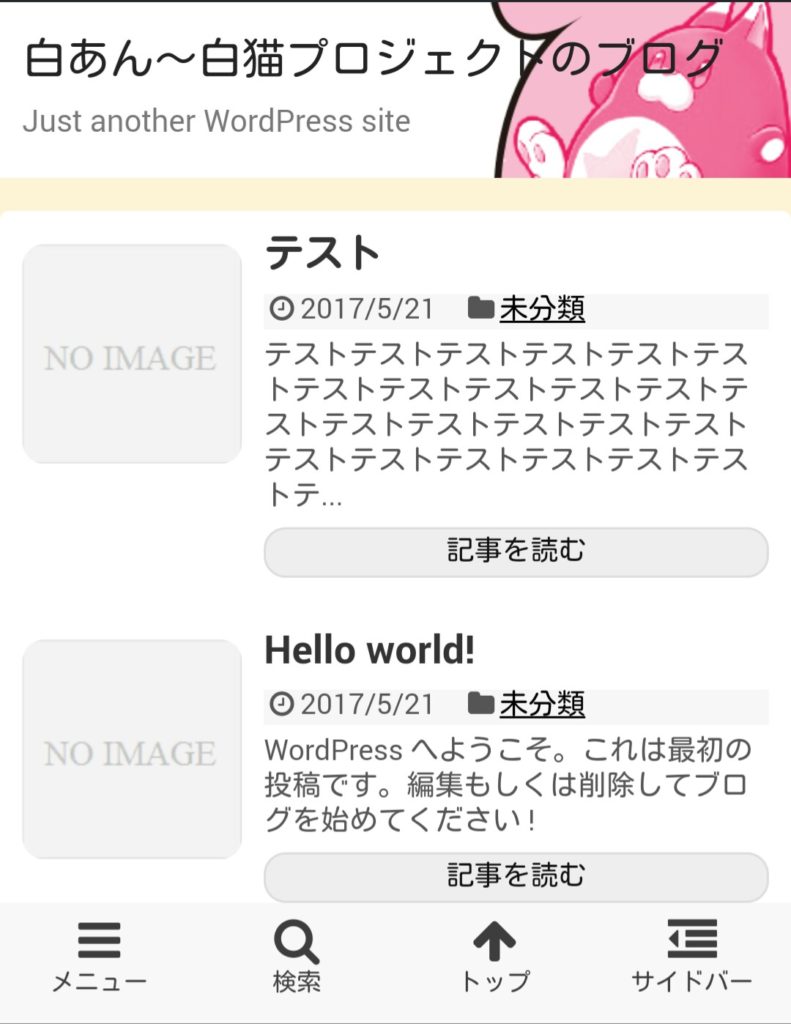
カスタム前の 新ブログ

カスタム前は このような感じです。
文字の装飾について
私の拘りで ブログ名は 画像ではなく 文字で書きます
SEO的には 画像で作るより 文字で書いた方が 効果ありますしねw
しかし ただの文字だけでも つまらないので 画像で作ったような演出を します♪
背景の装飾について
背景色+文字だけってのも つまらないので simplicityのカスタマーで 背景のみ画像にしております。
レスポンシブの関係で 端末や スマホの縦横変えたりで 背景画像が 間延びしたり 縮んだりしますが なるべく違和感のない物を選びましたw
CSSの設定で 横幅に合わせて 画像全てを 見せるようには出来るのだけど それをやると headerの縦の長さが 気になるので 今回は辞めました。
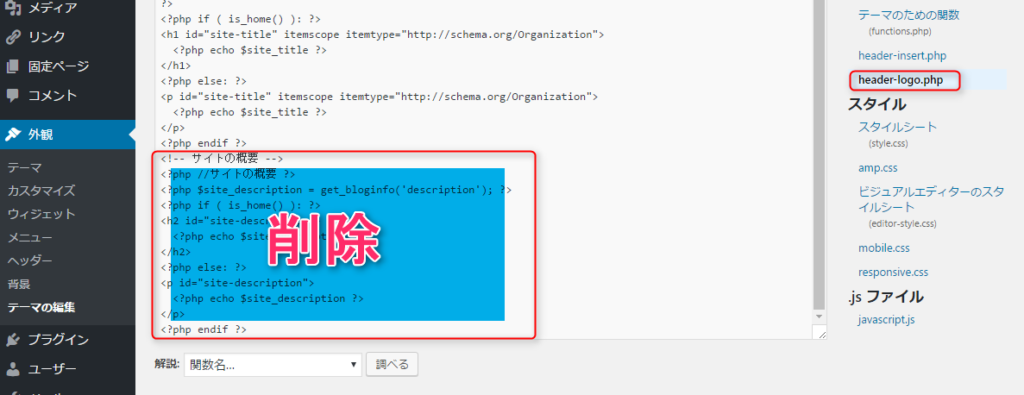
概要欄の削除
headerのデザイン的に 現在のところ必要のない 概要(メタディスクリプション)を 削除します。

この囲った部分が 概要部分です。

子ページにコピペしたheader-logo.phpを開き 概要の部分を 削除
これで終了です。
削除の理由
wordpressあるあるなのですが 殆どのテーマでは トップページのtitleタグが サイト名+メタディスクリプションという構成になっていますが
本来の メタディスクリプションは そのページの説明文であり 役割が違うよね?というのが1点
(今回は 別に メタディスクリプションを書きます。)
新ブログの純粋なブログタイトルは 『白あん』ですが まだ新ブログなので しばらくは メインコンテンツである 『白猫プロジェクト』の部分も強調しておきたく 全ベージのtitleタグに 入るように サイト名に 入れてます。
1年くらい経って ページ数も増えたら サイト名は『白あん』のみにして デザインを 元のように戻して 『白猫プロジェクトのブログ』の部分を 概要の部分に書こうかなと 思ってます。
CSSを弄って 装飾もする
子ページに下記にを追記しました。
site-titleで タイトル部分を編集できした。
text-shadow:を全方位に付けることで ストロークのように見せてます。
スタイルシートの編集
PC用のcssです
[css]
/*header見出し*/
#site-title{
margin-top:16px;
margin-bottom:10px;
font-size: 30px;
line-height: 100%;
font-weight:bold;
text-shadow:
0 2px 0 #f48a82,
2px 0 0 #f48a82,
0 -2px 0 #f48a82,
-2px 0 0 #f48a82,
-2px -2px 0 #f48a82,
2px -2px 0 #f48a82,
-2px 2px 0 #f48a82,
2px 2px 0 #f48a82;
}
#site-title a{
text-decoration:none;
color:#fcfcfc;
font-size:30px;
font-weight:normal;
font-weight:bold;
display: block
}
[/css]
モバイル用CSSの編集
スマホ&タブレット用のCSSです
[css]
/*header見出し*/
#site-title{
margin-top:10px;
margin-bottom:10px;
font-size: 60px;
line-height: 100%;
font-weight:bold;
text-shadow:
0 2px 0 #f48a82,
2px 0 0 #f48a82,
0 -2px 0 #f48a82,
-2px 0 0 #f48a82,
-2px -2px 0 #f48a82,
2px -2px 0 #f48a82,
-2px 2px 0 #f48a82,
2px 2px 0 #f48a82;
}
#site-title a{
text-decoration:none;
color:#fcfcfc;
font-size:27px;
font-weight:normal;
font-weight:bold;
}
[/css]
そして headerカスタムの完成品

これで完成です↑↑
ほんわかした感じに仕上げました
ゲーム自体がほんわかした内容の話が多い割に 他のブログのデザインが カッチリしてる所多いので うちは ほんわか路線のデザインで 行こうかなっと。
(攻撃的なユーザーも多い というか目立ってるので そこらとは 一線をかす感じにしたいのもありますw)



コメント